BPM/CRM systems (Business Process / Customer Relations Management) are web platforms, which are widely used organising workflows for call-centre customer management. The system I was involved had to digitally unite and streamline all the workflows of the call centre activity, from the customer contact management to convert customer requests into calls to action for the right department ensuring immediate problem solving.
Project backgrounds and objectives
For the project I was responsible as UX Researcher within the UX department of 104 Corporation – Taiwan’s No.1 job platform. I designed the new BPM/CRM system on operators’ mental models, therefore, along with a dashboard hub, easy-to-navigate interface and support tool offerings, the operator can make sales and service outbound and inbound calls effectively and comfortably.
Beyond reinventing the system aiming to elevate selling, marketing and service quality, I was also promoting effective collaboration across different teams through facilitating agile UX methods into the development processes in which the core team consisting of the product owner (PO), system analyst (SA), visual designer (VD), programmers (PG) and so on was set up, in contrast to past traditional waterfall design processes.
Process
Discover
Understand users
Define
Analyse pain points and workload
Design
Map stories and design wireframes
Test & Delivery
Test usability and create muck ups
Discover
Understand users
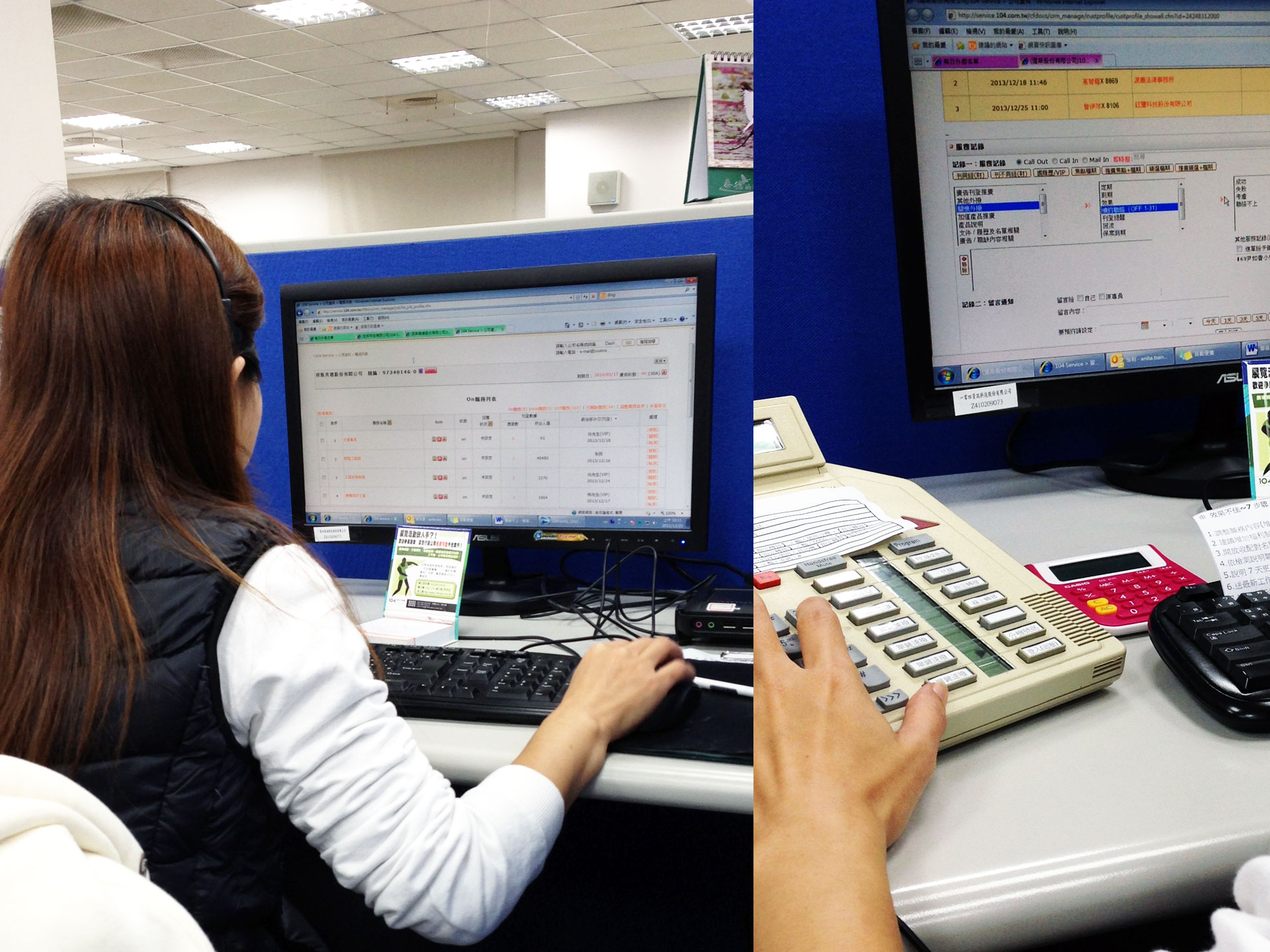
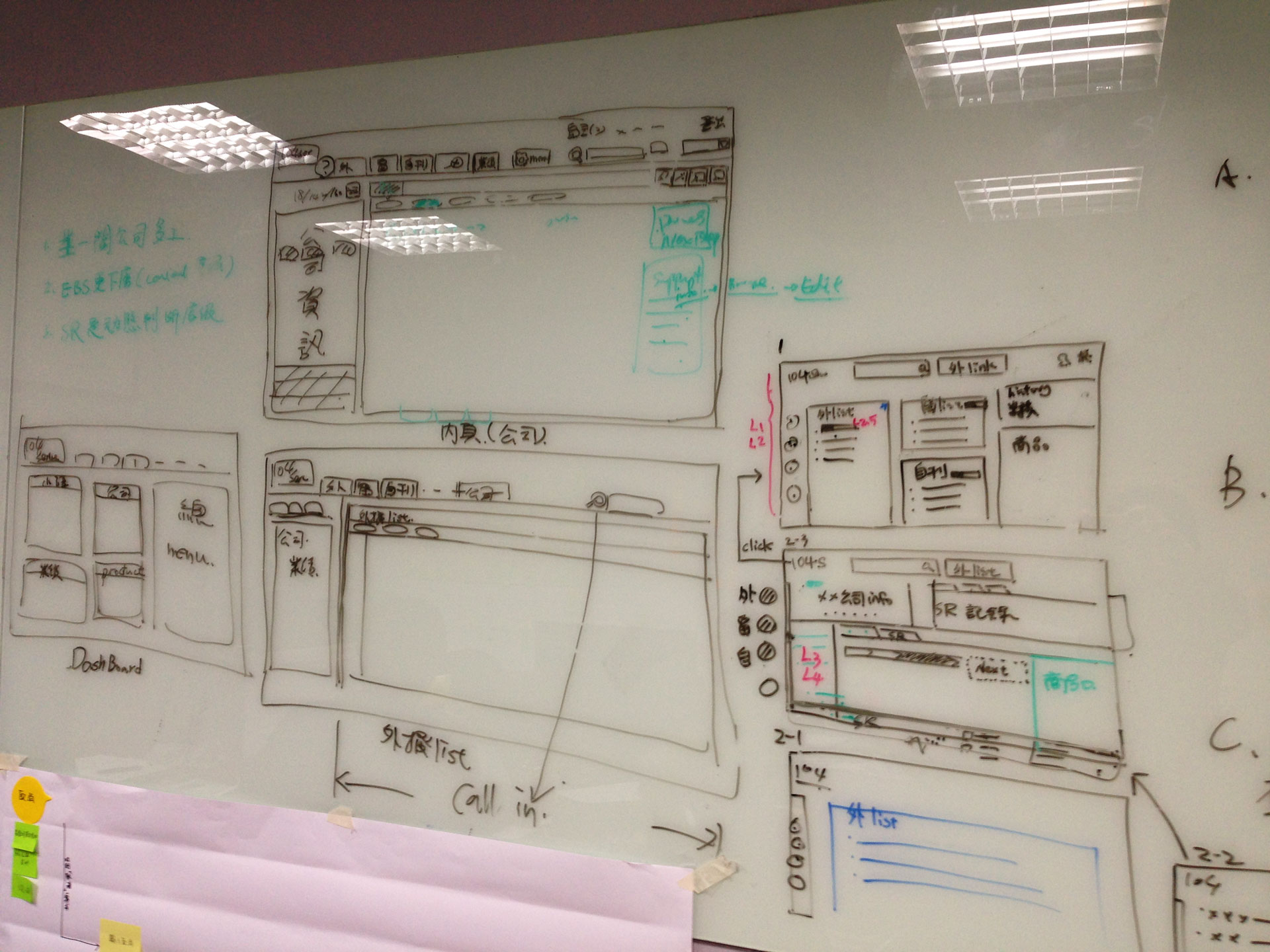
We started with clarifying the existing workflows and grouping functions through an Affinity diagram. Then, shadowing and collage sessions with front-line staff were conducted to get understanding on practical issues and requirements. Based on these outcomes, a user story map was created to identify users needs.


Define
Analyse pain points and workload
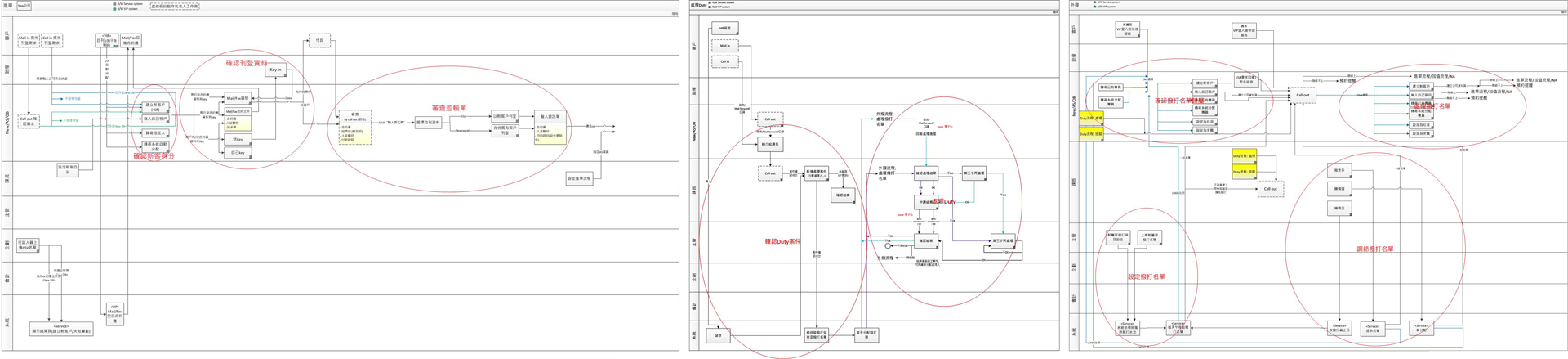
Referring to observation, along with a Swimlane flowchart analysis, workflows were optimised. Then, solutions to reduce workload and minimise errors, as well as tools to boost productivities were addressed for later information architecture and wireframe design. In the meantime, the function-based development stories were created with the engineers and consequently projected on the needs-based user stories.


Design
Map stories and design wireframes
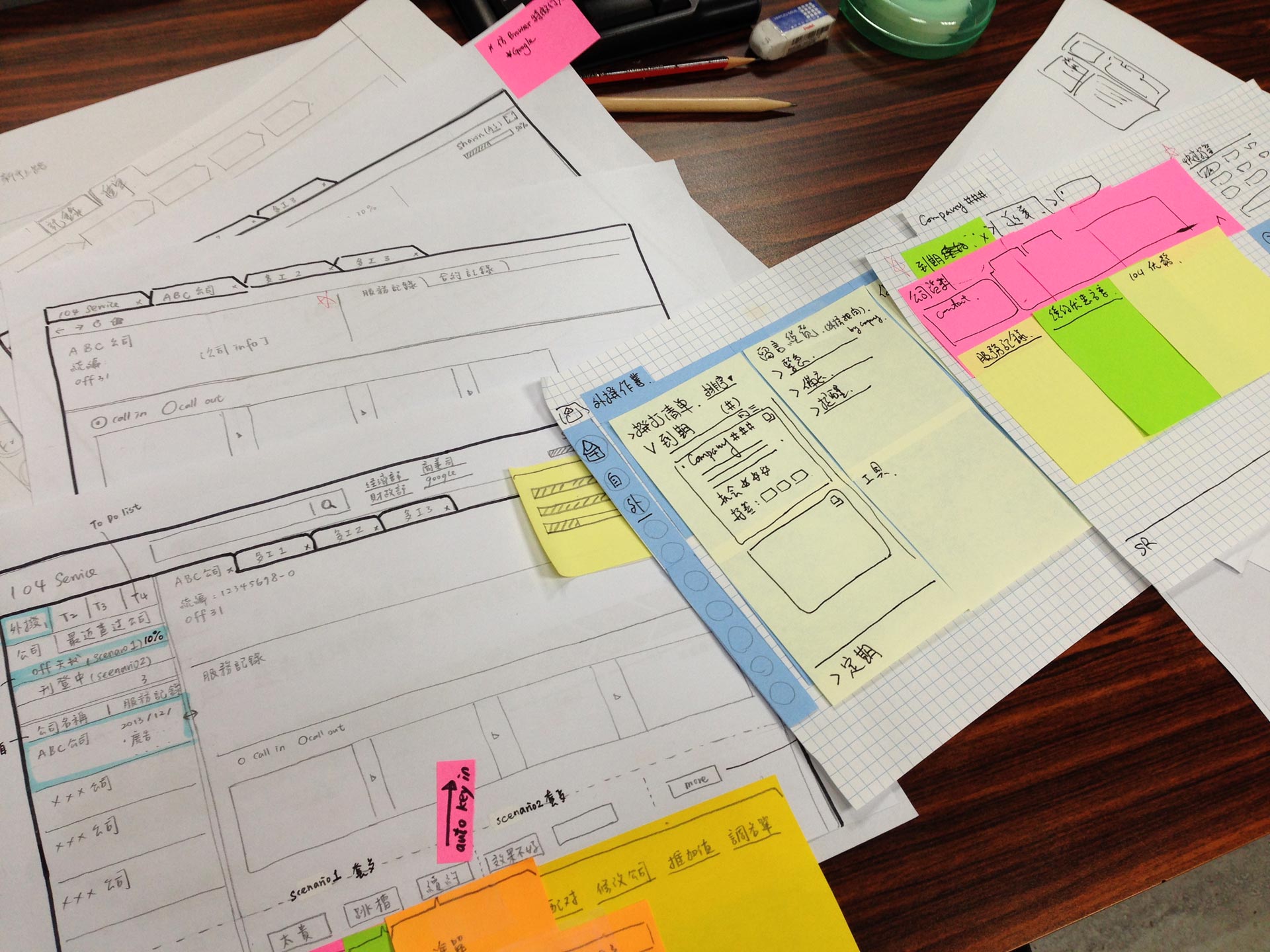
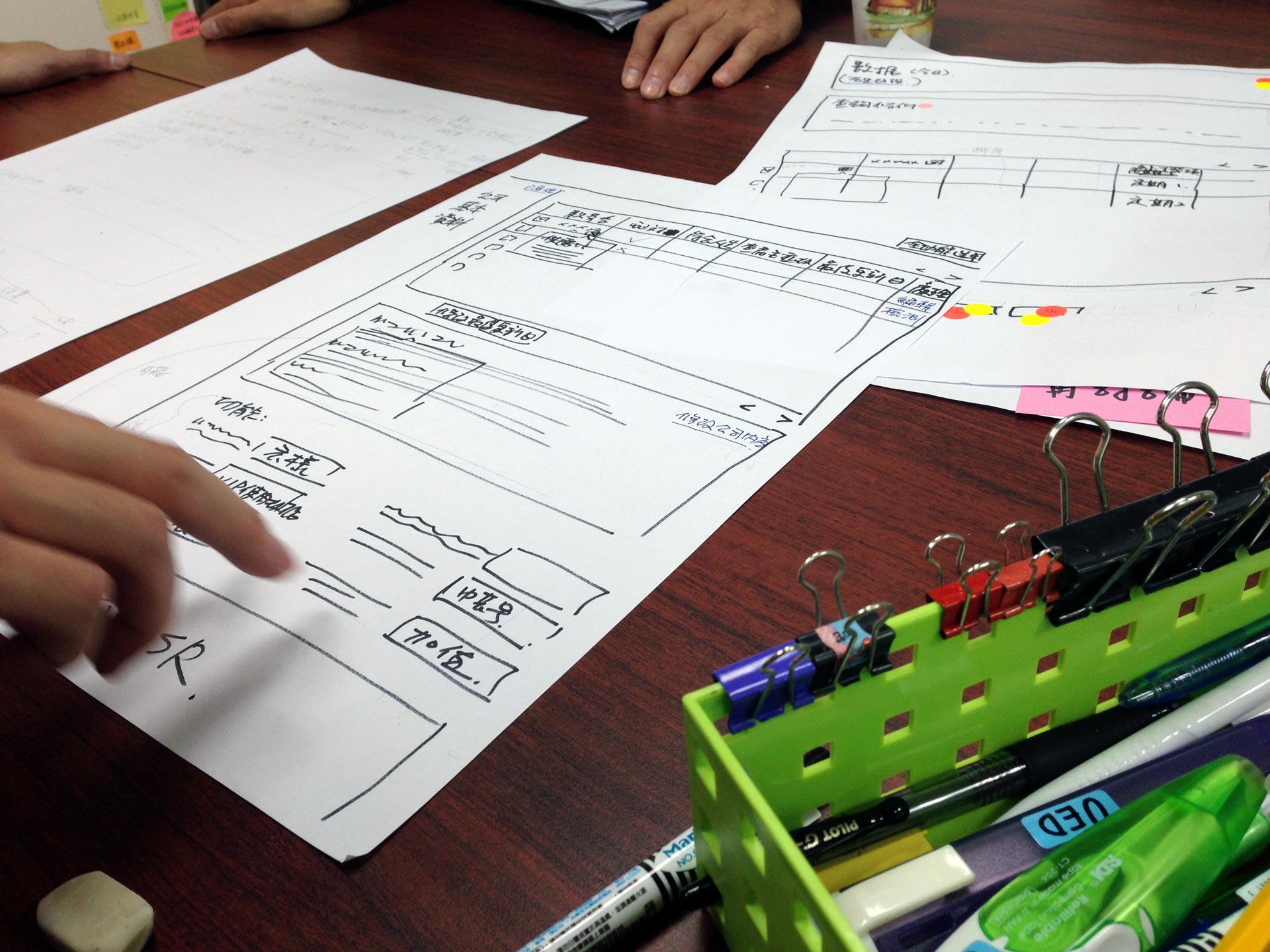
Based on development stories, contents of the platform were architected. Then we adopted component-based development, which is useful for complicated website building in an iterative and incremental manner. With a large set of page states obtained, wireframes were used to discuss and present the layout structure and navigation scheme.



Soon later Axure interactive lo-fi prototypes were developed according to user behaviours and the type of information. In the meantime the interactive pattern library was built.
Test & Delivery
Test usability and create muck ups
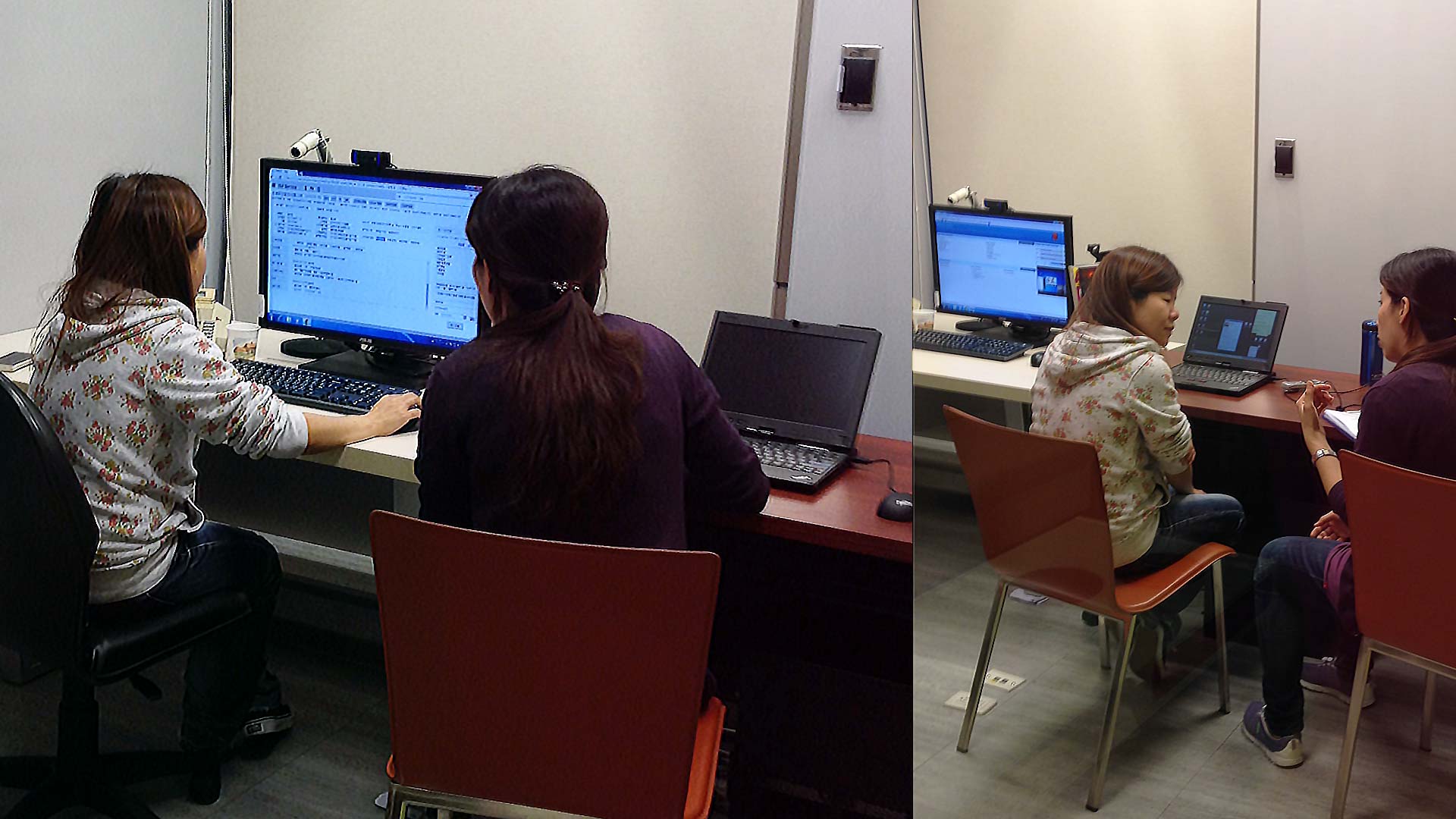
Rapid interactive prototypes can be quickly changed based on immediate feedback. Prototypes were also validated by usability testing. Most significant problems such as disruptions and cognitive error were found and then reduced.

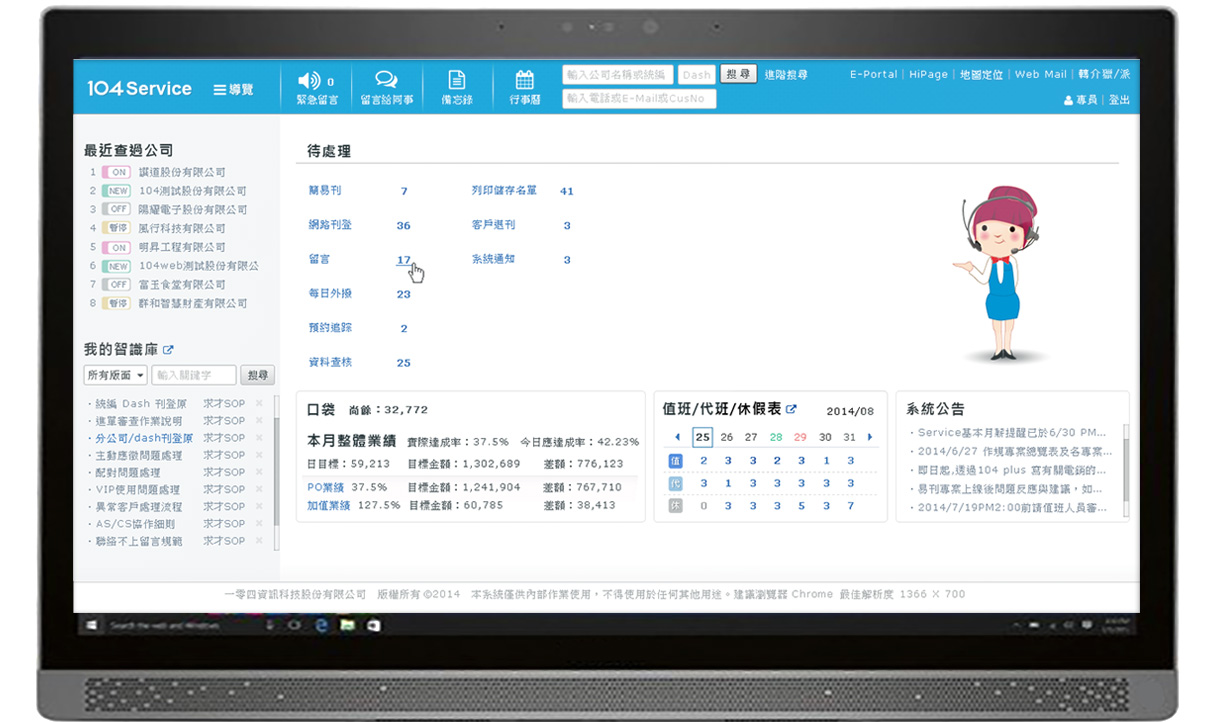
Whilst the prototypes were likely more stable, hi-fi mock ups were created by the graphic designer to show overall appearance of the web platform, followed by a style guide in which all visual components such as font size, colour and status were defined.

Results and Impacts
The operators gave throughout a positive response to the new CRM system with higher efficiency and effectiveness for more intuitive navigation, good-experience information structure and work flows with support tool offerings. The development team also appreciated pattern-based design, which was much easier for them to maintain and to expand the applications.
“The new dashboard is a hub from my daily tasks, news feeding, to frequent-used links, effectively accelerating my workflows!”
The mindset of the product team and stakeholders were changed as more flexible and BIG THINKING.
“The system needs to stand in the shoes of different users such as managers and specialists.”
“The design process must be adjusted and iterative as the situation changes.”