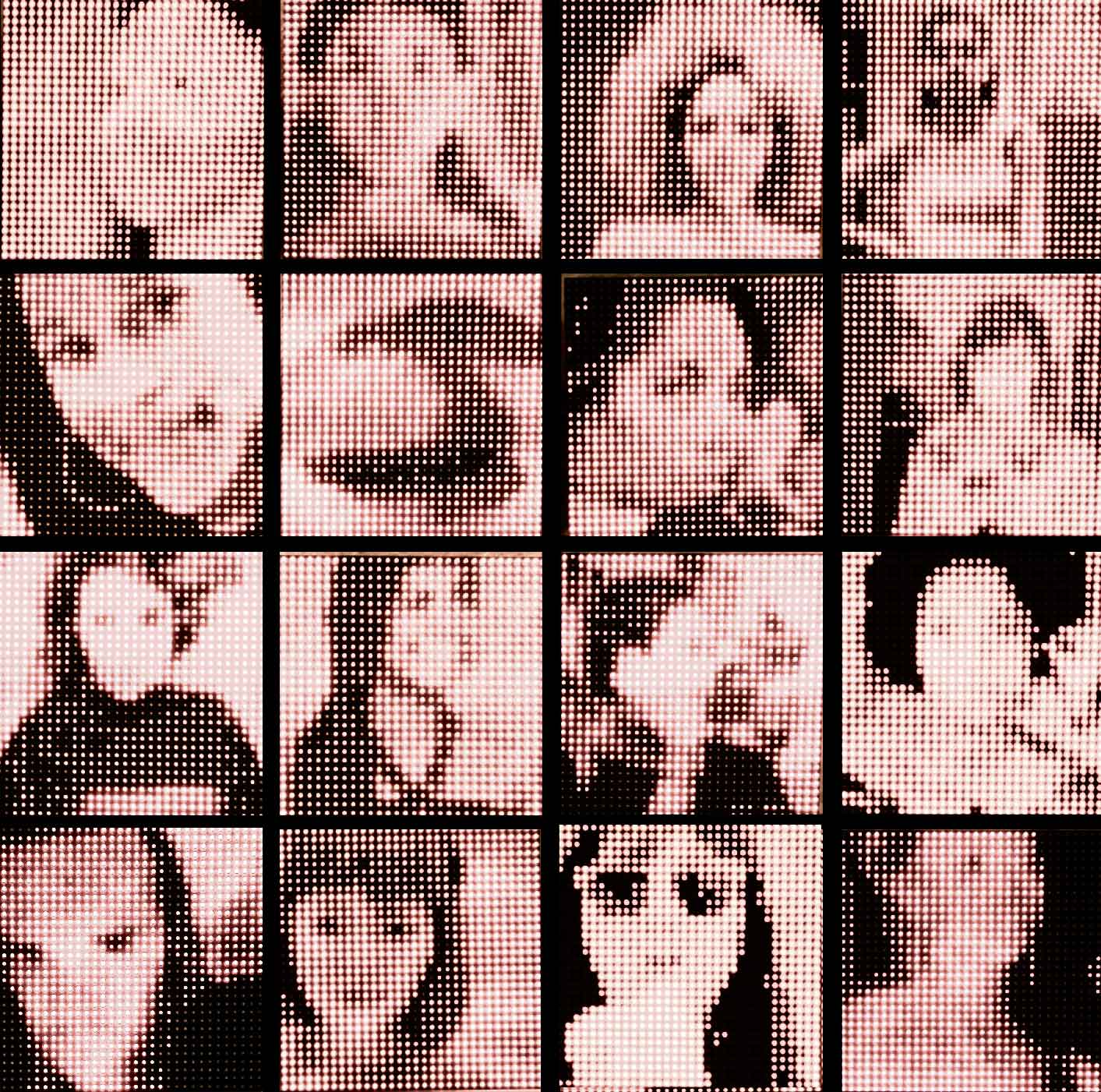
Within MA Interaction design course, I created a hybrid between digital tinkering and classical fine art, merging portraiture with real-time web data retrieval, proximity sensors and greyscale algorithms to create an interaction between the viewer and a 32×32 dot matrix panel.
As it is written in William Blake’s 1793 poem ‘Daughters of Albion’ “The eyes see more than the heart knows”, my project aimed for a space of imagination. In particular the portrait, which becomes stylish and abstract, when colour and contours have been taken out. Thus, with the basis of the viewer’s perspective, each of the portraits could be translated into a different tale. It has a continuously discovering and interesting interaction with this frame of portraitures.
Tinker process
Concept
Design motivations & challenges as well as opportunity investigation
Design & Development
Iterative concepts & prototype built-up
Show
Final idea implementation & demo
Concept
Design motivations & challenges as well as opportunity investigation
What if the portrait shown on the panel could trigger an emotional response to our distance from the person that we see?
How to encourage ourselves to care about people that are not physically around us?
Regarding “the distance”, inspired by the C. & R. Eames’s film of “Powers of Ten” made in 1977, which discovers physical distance by exponential steps, my project “Eyes from the World” discovers social distance within four steps by the powers of ten – from the 25 miles diameter neighbourhood to 25.000 miles diameter which resembles the length of the equator.

Design & Development
Iterative concepts & prototype built-up
The further away people are, the more recognisable they are to us.
The visual effect of the dot-matrix panel mentioned early is Gestalt theory, which explains how people tend to mentally organise visual elements into groups. Therefore, seeing the dots from a further point, one can get a much clearer vision of the portrayed image. Apparently, the theory provides a stimulus for viewers to move in the front of my work.

Prototype
I started implementing ideas on the real platforms of Arduino and Processing with smaller 8×8 dot-matrix panels to build up the display, the distance sensing and the bi-colour Flicker photo data in-time transformation such as New Cross (near) or Taipei (farther) driving by to how far the viewer’s location and distance as well.




SHOW
final idea implementation & demo
The final electronics assembly consists of three main parts – one Adafruit 32×32 dot-matrix panel, one Arduino UNO, and one MaxSonar distance sensor. At a high frequency of 50ms, the sensor reports the distance from it to the target, and then Arduino connecting to the laptop shows one photo every two seconds taken in the corresponding place (judged by four thresholds). And then it projects the certain image from flickr.com on the panel.

How it works
The keyword “eyes” is used to retrieve images, which are tagged with this word from the photo database flickr.com. The most recently uploaded image is projected on a 32×32 dot matrix panel. This image can change according to the place from where they have been taken. The distance between the installation and of the photo‘s origin corresponds to the distance of the viewer in front of the panel.