The MVP of the Gourmetaide app features a light recipe book, offering quick recipes for the people who want to make dishes based on what they have at hand or what they could access regionally. Users can take a photo of their fridge to find out right recipes.


Design Challenge
Because of the plentiful recipe apps in the app store, to find out the value proposition and to give the app a distinguished look were the project’s main ambition. To achieve this, the target audience and their needs had to be defined to create outstanding features and UI.
Design process
The project went through defining MVP, user stories and user flows, then testing the prototype out with users. Based on the prototype and users’ feedback, the app interfaces were designed. Ultimately the Gourmetaide app was extended to websites across mobile, tablet and desktop, in align with design styleguide.
User interviews & MVP development
The app provides curated recipes for single cooking enthusiasts who are around from 25 to 35 years old and are keen to find out dishes based on available ingredients. To identify the target audiences’ needs, the online interviews were executed.
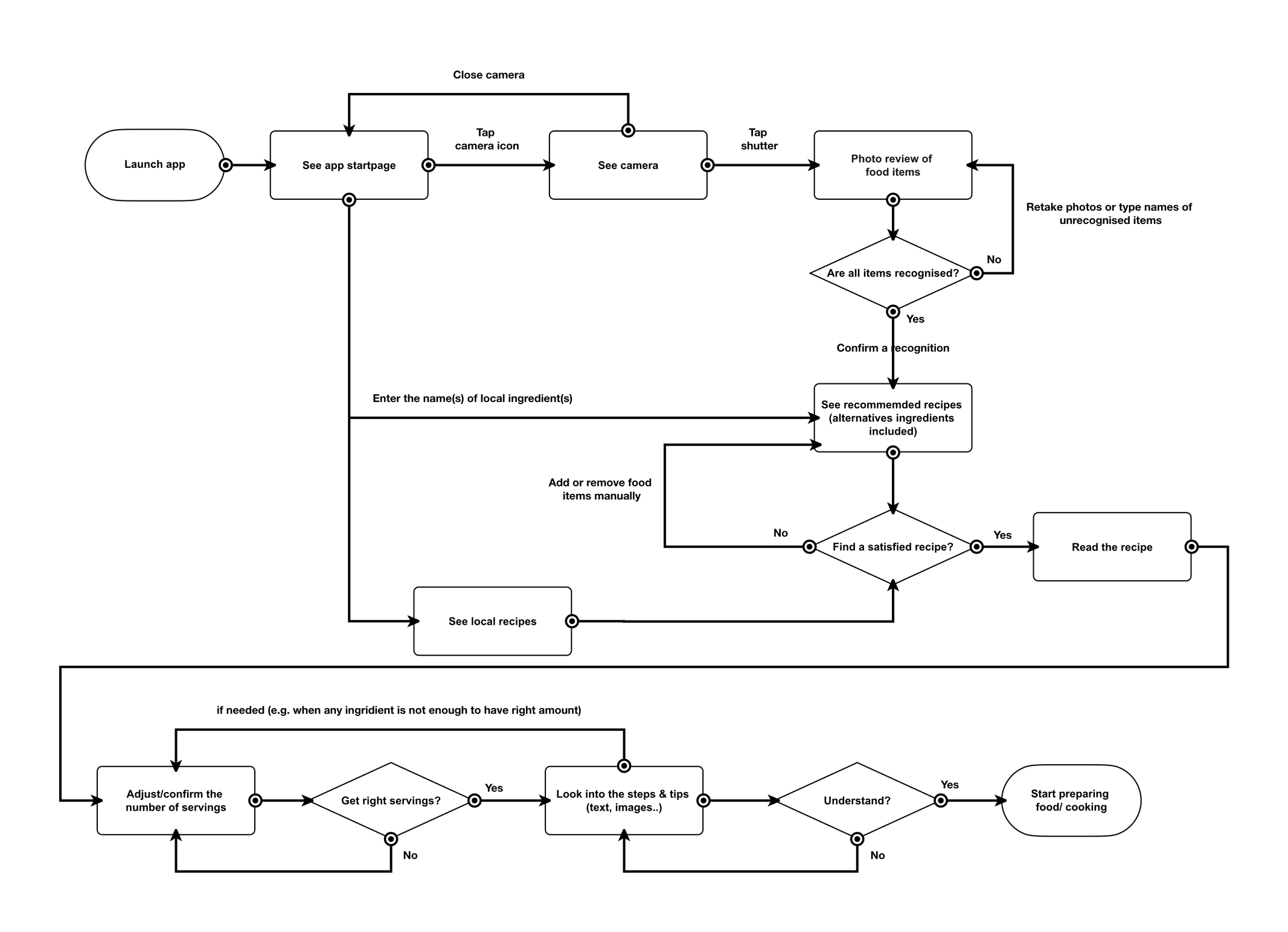
With the outcomes of the interviews, MVP of the app addressing audiences’ essential needs were nailed down with the user flow.



Rapid sketch & user testing
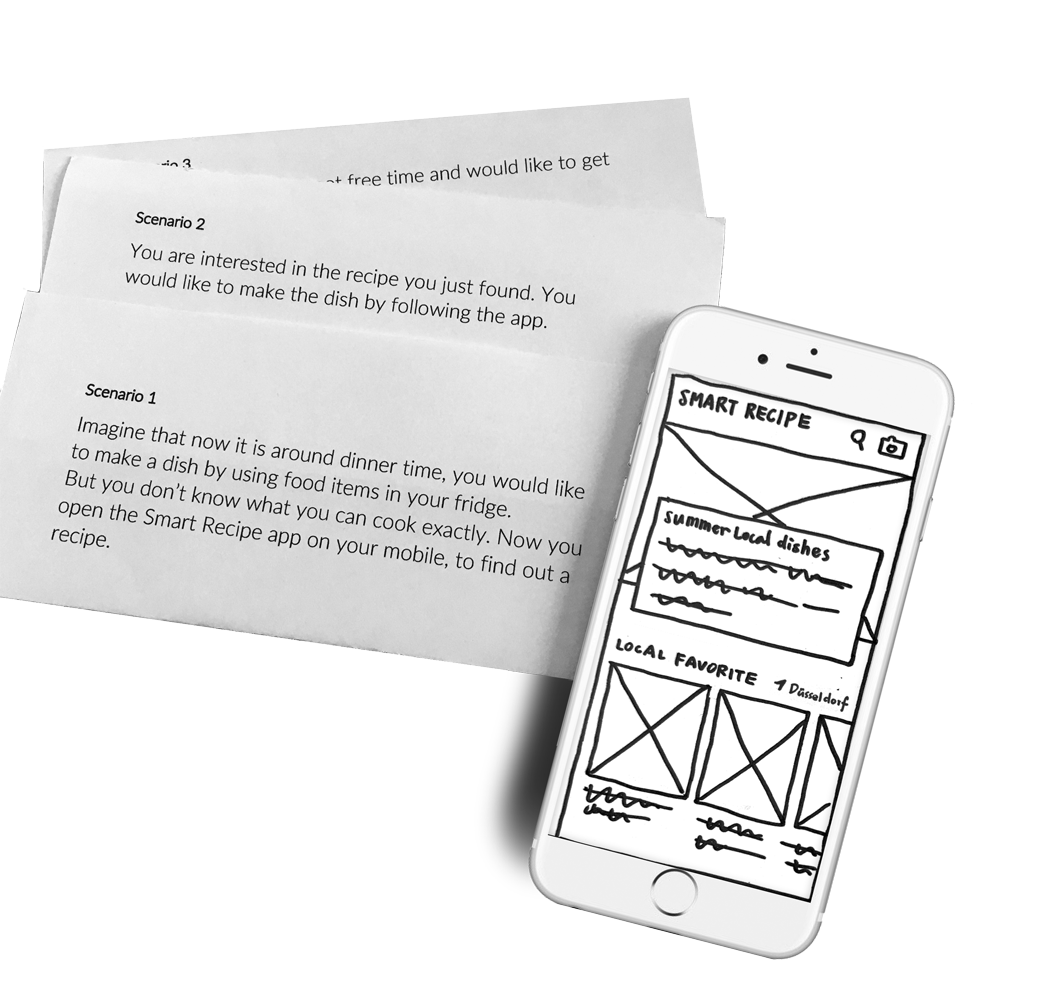
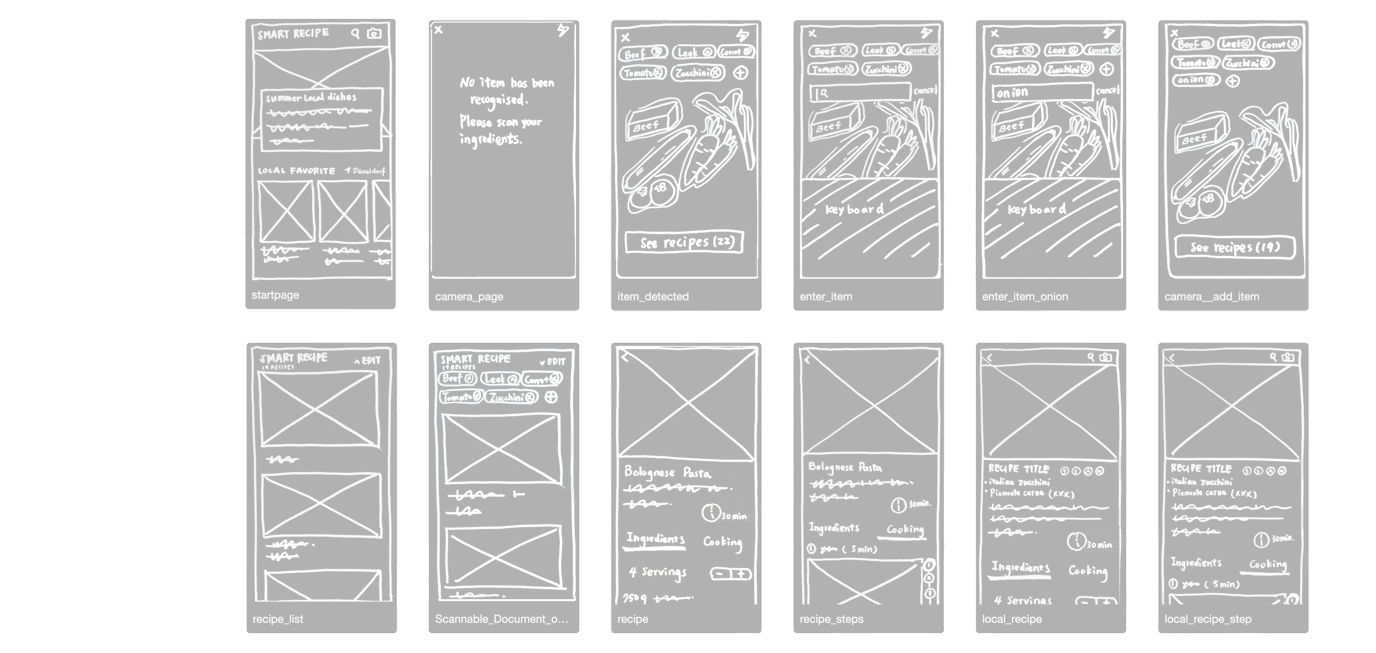
By following the MVP user flow which defined primary features and steps, main interfaces were drawn out and connected as dummy prototypes shown on the prottapp platform for user testing. Test results pinpointed improvements, such as the icon of Smart Ingredient Finder and the content format of promotional articles, for the later app design.
App design
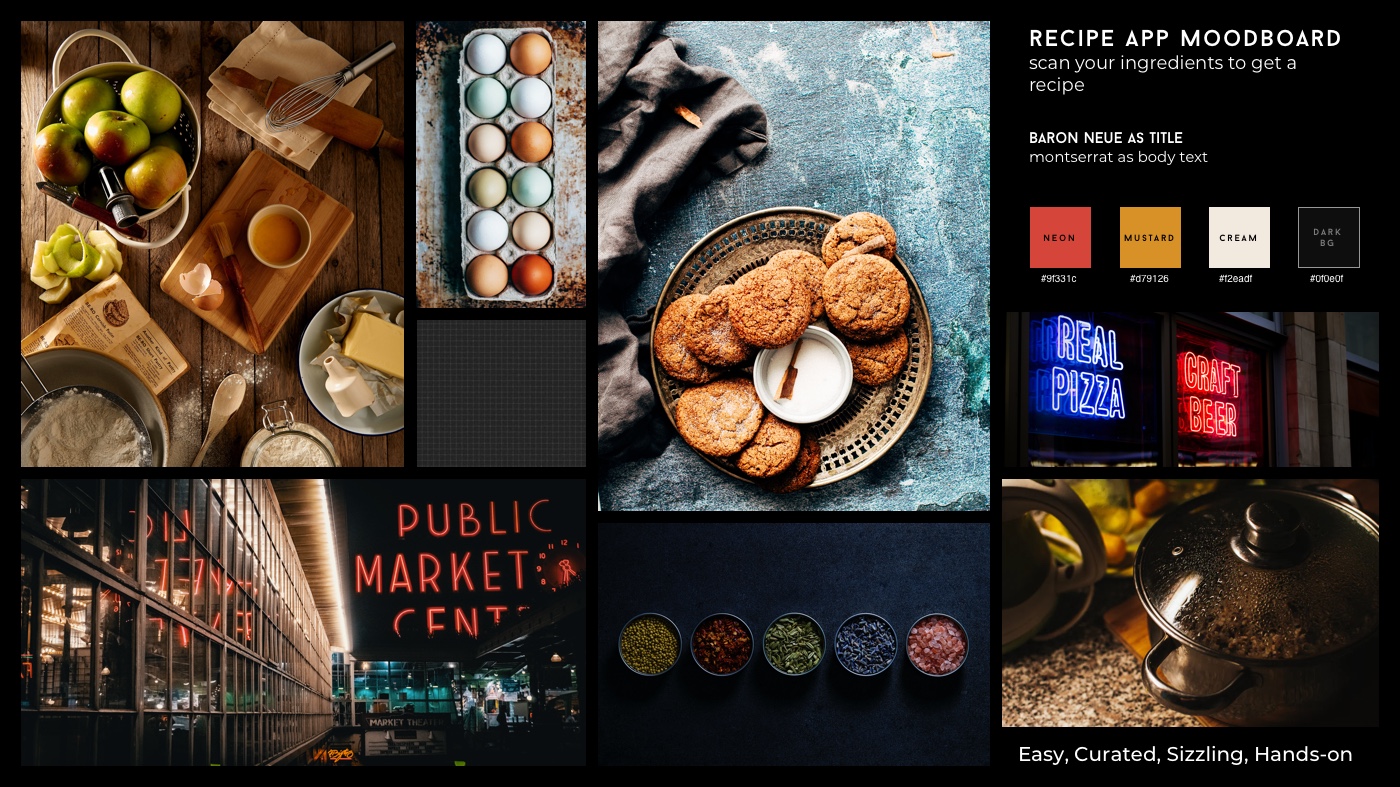
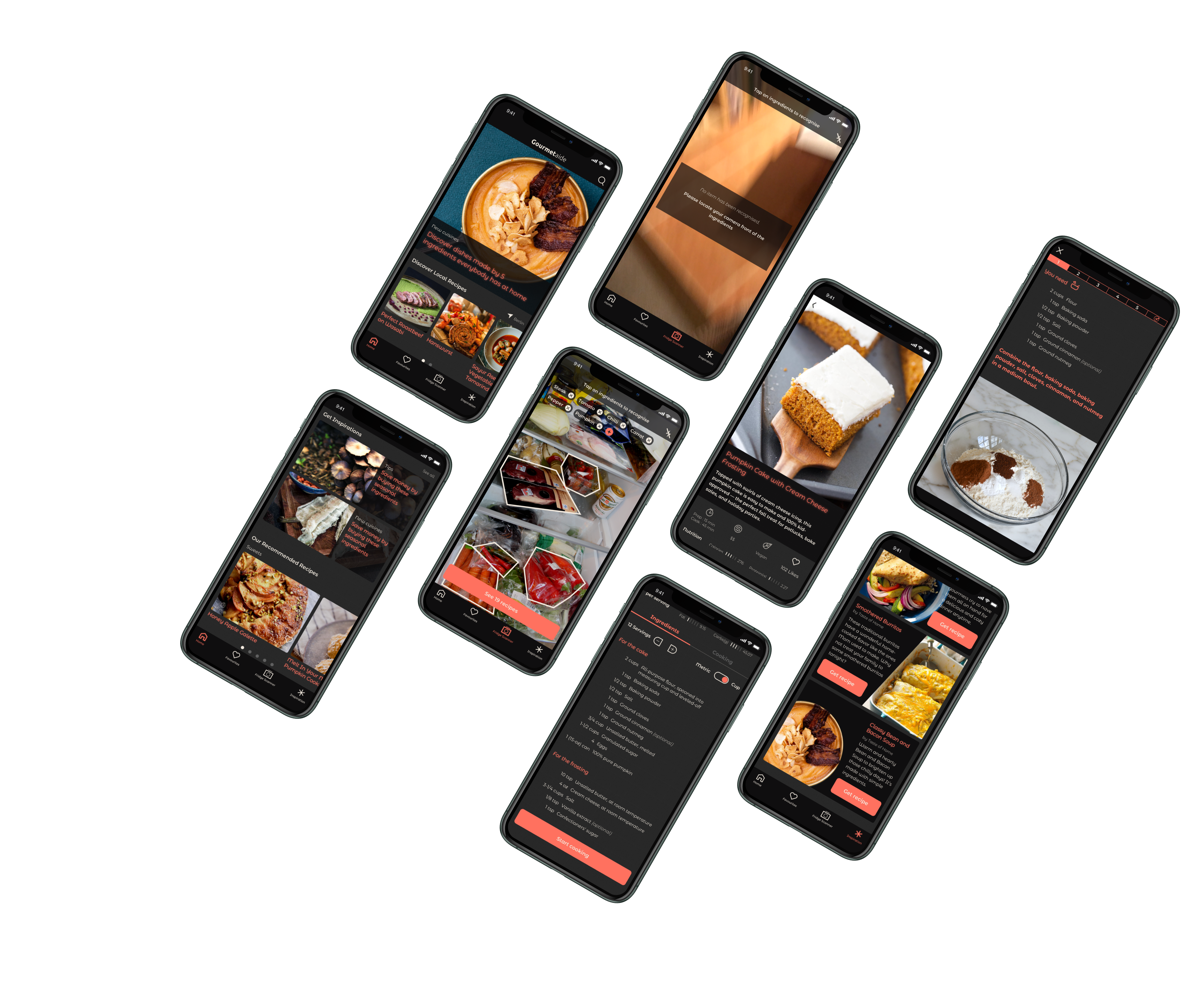
Before the UI design, a moodboard was created to depict the visual directions of the app. The moodboard with dark theme is about creating non-casual distinctive meals with dishes looking sizzling and alluring.

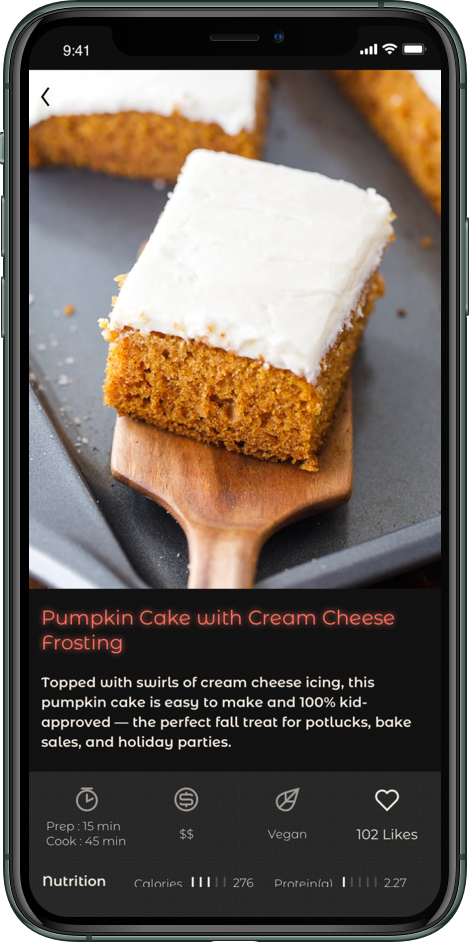
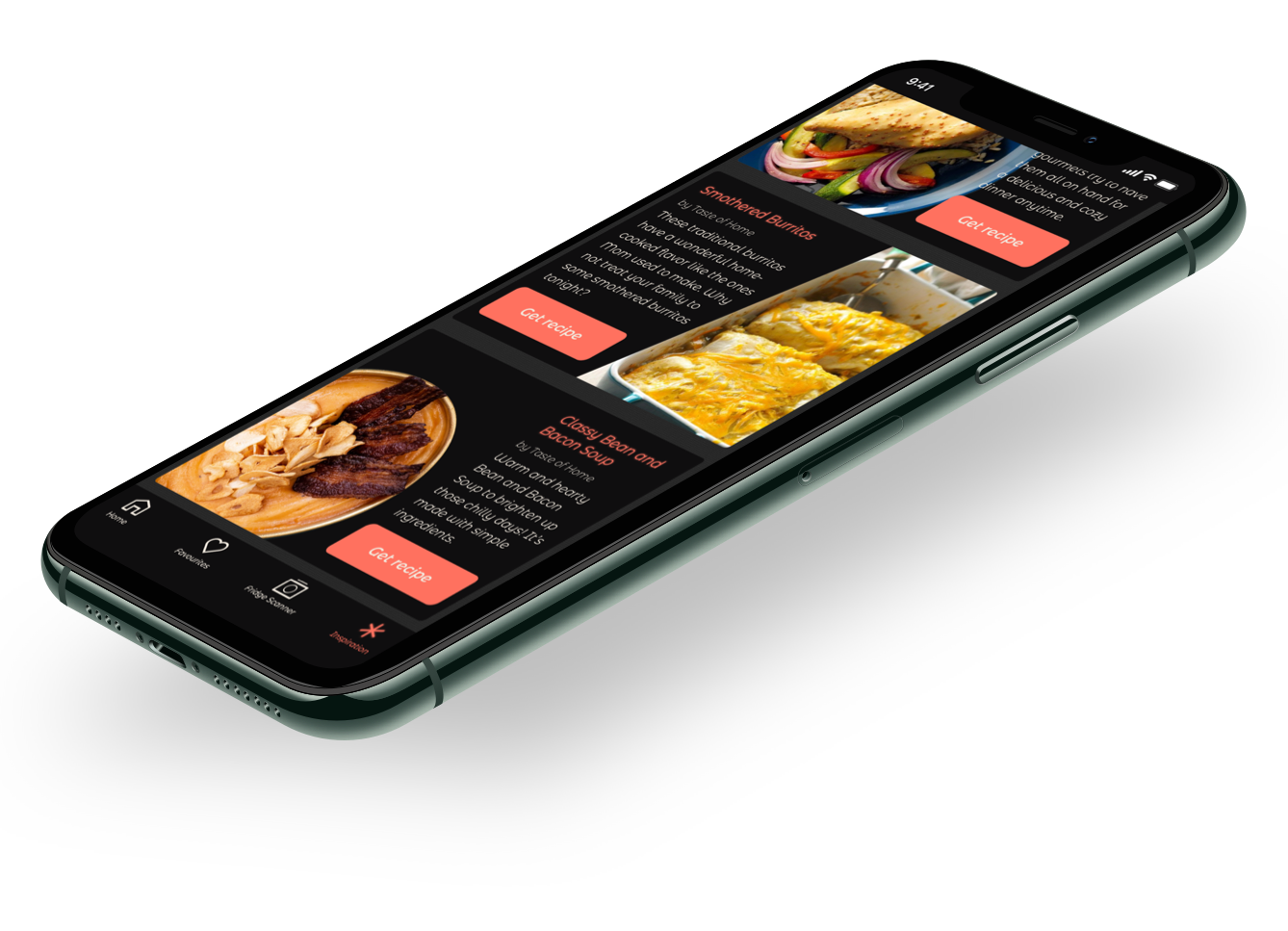
The UI for the app was then crafted based on the visual presence of moodboard. Elements including dark texture background, neon typography style, outline icons and main ingredient focused photographies encourage users to find out the recipe and give it a try!

Styleguide & Responsive design
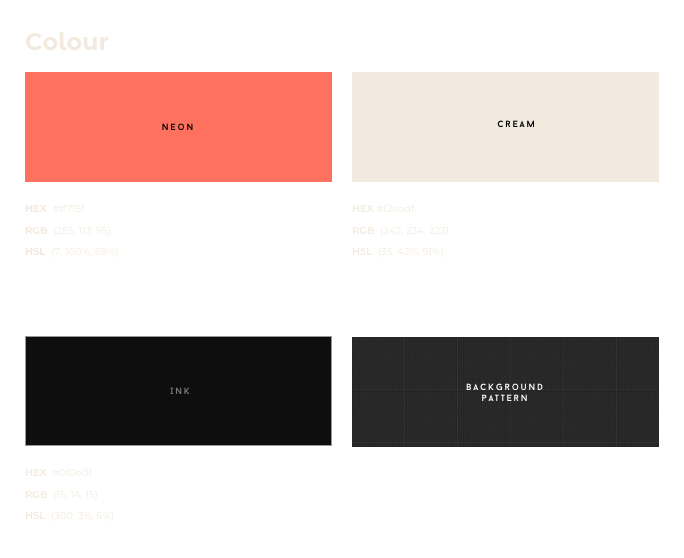
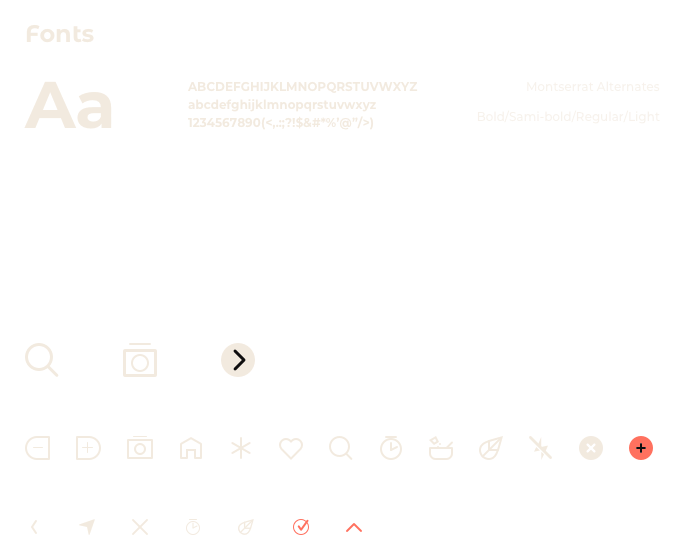
After the app design, Gourmetaide was extended to web design. To ensure the style is consistent across platforms, a styleguide defined the logo, colours, fonts, text styles, icons, UI elements, imagery and copy guidelines.
A website responding to the screen size from mobile, tablet to desktop were soon after developed.